来源:68手游网 更新:2024-02-08 06:01:07
用手机看
在vue项目中,经常会遇到需要对图片进行裁剪的需求。那么,如何使用vue来实现图片的精准剪裁呢?下面我将为大家详细介绍。
一、了解vue图片裁剪工具
首先,我们需要了解一些常用的vue图片裁剪工具。目前比较流行的有vue-cropper和vue-clipper等插件。这些插件都提供了丰富的功能和易于使用的接口,可以满足我们对图片裁剪的各种需求。
二、安装并配置插件

安装插件非常简单,只需要在项目中引入相应的依赖即可。以vue-cropper为例,我们可以通过npm install vue-cropper进行安装。安装完成后,在项目中引入该插件,并根据需求进行相关配置。
三、使用插件实现图片裁剪

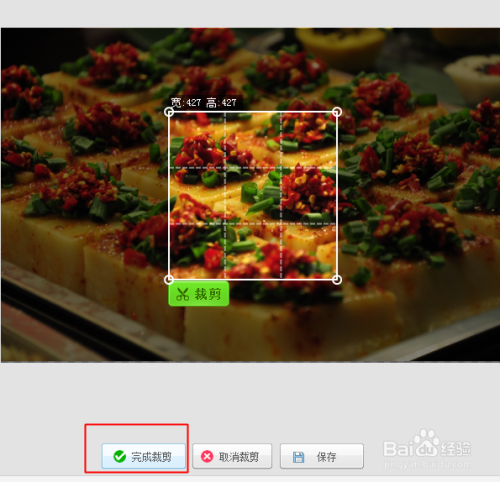
接下来,我们就可以在vue组件中使用插件来实现图片的裁剪了。首先,我们需要在模板中添加一个容器元素,用于显示待裁剪的图片。然后,在组件的data选项中定义一个变量,用于保存裁剪后的图片数据。接着,在mounted钩子函数中,通过选择器获取容器元素,并将其传递给插件进行初始化。最后,在methods选项中定义一个方法,用于处理裁剪完成后的回调函数。
示例代码如下:

```javascript